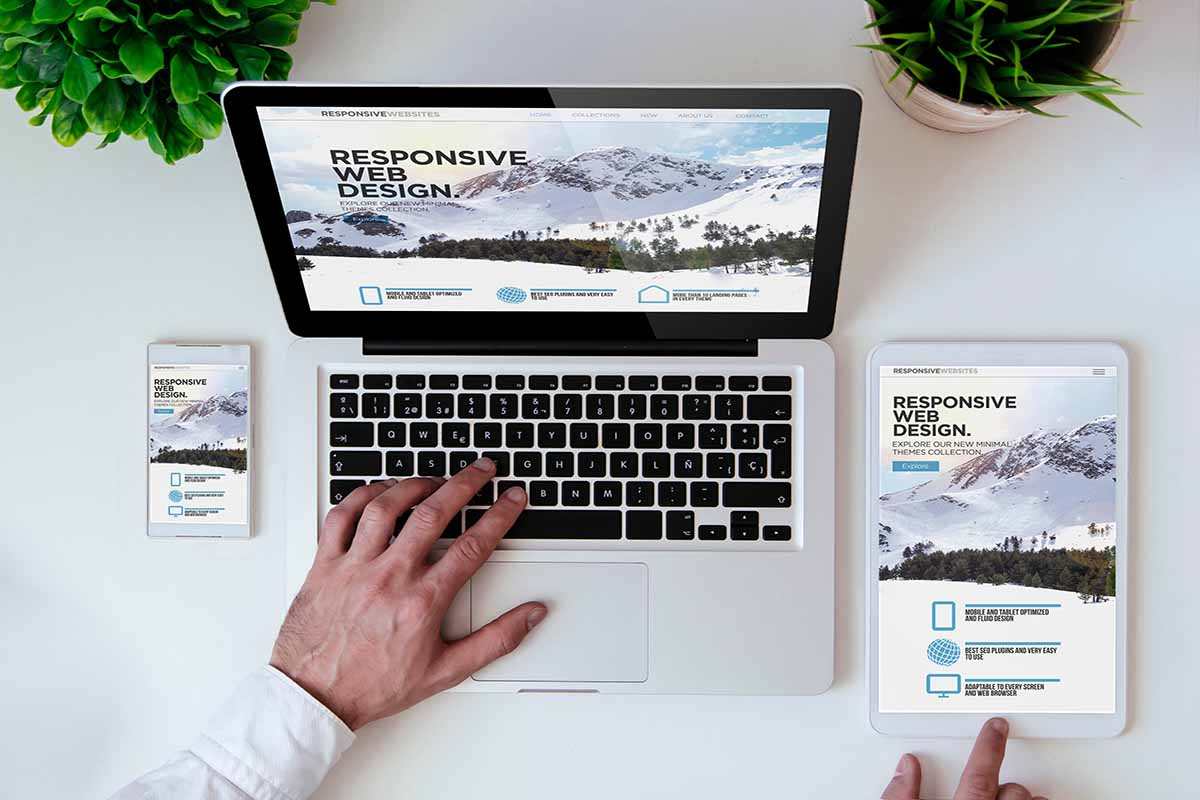
Desain web responsif merupakan teknik desain web yang dapat membuat tampilan serta fungsi dari sebuah website bisa menyesuaikan tata letaknya berdasarkan ukuran layar pernagkat penggunanya. Dalam dunia desain web, teknik ini sudah menjadi sebuah keharusan mengingat banyaknya pemakai internet yang menggunakan telepon seluler untuk mengakses website. Dalam artikel ini, kami akan membahas mengenai pentingnya desain web responsif untuk sebuah bisnis dan beberapa tips guna mengoptimalkan desain web responsif.
Pentingnya Desain Web Responsif

Desain web responsif memang mempunyai banyak manfaat untuk pemilik website, diantaranya yaitu:
-
Memperluas Jangkauan Audiens
Dengan menggunakan desain web responsif, website kamu akan menjadi mudah untuk diakses dari berbagai perangkat. Bagaimana tidak, dengan membuat desain web yang responsif, website kamu akan menjangkau lebih banyak audiens yang nantinya akan meningkatkan trafik pengunjung ke website kamu.
2. Meningkatkan Pengalaman Pengguna
Desain web responsif tentunya akan membuat website kamu lebih mudah digunakan oleh pengguna. Selain itu, pengguna tentunya akan lebih mudah untuk “menjelajahi” website serta dapat menemukan informasi yang mereka butuhkan. Hal ini pastinya akan meningkatkan kepuasan pengguna serta akan cenderung mengakses kembali ke website kamu nantinya.
3. Meningkatkan Ranking di SERP
Desain web yang responsif akan sangat membantu untuk memperoleh peringkat yang lebih baik di mesin pencari. Pada tahun 2018, Google resmi merilis algoritma terbarunya yaitu Google Mobile First Index untuk memberikan hasil pencarian yang lebih baik kepada pengguna telepon genggam. Dengan demikian, desain web responsif dapat memberikan pengaruh positif terhadap angka kunjungan dan penampilan website kamu di mesin pencari.
Baca juga: Tips Sukses Menjadi Freelance Web Developer
Tips Mengoptimalkan Desain Web Responsif

Berikut ini merupakan beberapa tips unruk mengoptimalkan desain web responsif:
1. Pertimbangkan Ukuran dan Posisi Elemen
Saat merencanakan desaiin web yang responsif, pastikan untuk mempertimbangkan ukuran serta posisi dari elemen contohnya seperti gambar, teks, dan tombol. Pastikan juga bahwa tombol dan elemen dapat diakses dari berbagai perangkat. Kamu bisa mengatur besar ukuran elemen menggunakan unit yang yang fleksibel seperti persen atau em yang akan menyesuaikan elemen dengan ukuran layar perangkat.
2. Gunakan CSS Media Queries
CSS Media Queries merupakan teknik yang memungkinkan kamu untuk menyesuaikan gaya halaman web berdasarkan ukuran layar perangkat. Dengan begitu, website kamu akan terlebih terlihat baik pada berbagai perangkat.
3. Pakai Font yang Mudah Dibaca
Font yang terlalu kecil akan membuat pengunjung merasa kesulitan membaca informasi di website kamu. Lalu, jangan lupa untuk mempertimbangkan ukuran font di perangkat seluler. Biasanya ukuran font di perangkat seluler lebih besar dibanding perangkat desktop.
4. Gambar yang Dioptimalkan

Menggunakan gambar yang berukuran besar dan ukuran filenya tidak dikompress akan membuat waktu loading gambar akan semakin lama. Sebelum menempatkan gambar, alangkah baiknya gunakan file gambar yang telah dioptimalkan dan telah diukur sesuai dengan ukuran layar perangkat. Sebagai tambahan, kamu juga bisa menggunakan teknik responsive images guna memastikan gambar terlihat baik di berbagai ukuran layar.
5. Uji Website Di Berbagai Perangkat
Sebelum meluncurkan website kamu, pastikan kamu sudah melakukan uji coba tampilan website kamu di perangkat desktop, tablet, dan smartphone. Hal ini dapat membantu dan memperbaiki masalah pada desain web kamu sebelum diakses oleh publik.
6. Konten Relevan untuk Pengguna Seluler
Ketika merancang desain web responsif, pastikan untuk mempertimbangkan konten yang relevan dengan pengguna seluler. Misalnya, Anda dapat menyembunyikan konten yang tidak penting atau mengoptimalkan tampilan halaman agar konten penting terlihat dengan jelas pada layar perangkat seluler.
Kesimpulan
Desain web responsif adalah teknik desain web yang sangat penting dalam dunia digital saat ini. Dengan desain web yang responsif, website kamu dapat menjangkau audiens yang lebih luas, meningkatkan pengalaman pengguna, dan meningkatkan SEO. Untuk mengoptimalkan desain web responsif kamu, pastikan untuk mempertimbangkan ukuran dan posisi elemen, menggunakan CSS Media Queries, menggunakan font yang mudah dibaca, menggunakan gambar yang dioptimalkan, menguji website pada berbagai perangkat, dan mempertimbangkan konten yang relevan dengan pengguna seluler. Dengan mengikuti tips ini, Anda dapat memastikan desain web responsif Anda terlihat dan berfungsi dengan baik pada berbagai perangkat.

